Software
Reversi Magic 3.0 Released On All App Stores
0After a long time of not being active on the App Stores, our game Reversi Magic has finally been updated and launched on all three mobile app stores – Google Play, Apple App Store and Amazon App Store. Links to get the latest versions of the game can be found here – https://www.fishguygames.com/reversi/
This major update has been a long time in the works, with lots of changes to the game & engine to make it fully compatible with the most up-to-date Android and Apple devices. The following is a small list of the more important features that have been added or changed in the game:
- Improved loading times by removing all unnecessary data files no longer needed by older devices.
- While playing the game, the grid can be rotated 90 degrees at any time by pressing the Rotate button. Some players prefer to orient the board differently during play to see certain moves better, so this feature is handy. The board can be rotated as many times as you want.
- When a player is unable to place a move in the current game, a notification is now given on the screen telling you so. Previously, the game would just skip the player’s turn without any notification and this has caused many people to believe the game is “cheating”. We can assure you that the game has never cheated, but this new feature should help to alleviate any concerns that anyone might have. Future changes are also coming that will allow you to verify this behavior.
- Better internal bookkeeping for statistics (this will be replaced in a future update, see below for more information)
- Lots of other minor tweaks and fixes to the gameplay code to improve the overall playing experience.
The following is a list of some features that are planned for future updates:
- A new statistics system is in development that will store all playing information in our database. This will allow you to see your playing history, and also allow you to see how well you compare to other players around the world. More details will be available in the future about this feature and we will be looking for beta testers to help us test it out.
- Online Player Support is also coming in the future with the above statistics system in place. This will allow you to play against other players around the world, and also allow you to play against your friends. We are still working out the details on the best way to implement this feature, but we will be looking for beta testers to help us test it out once we reach the beta stages. One such topic we are debating is how best to handle players in different timezones, and instead of making play modes realtime, they would be turn based so that a player could maybe play a handful of games at a time, and come back to them as the opponent has made their turn. This would allow players to play at their own pace, and not have to worry about being online at the same time as their opponent.
- Tournament Rules & Scoring – The game will implement full tournament rules and scoring methods so that all recorded scores are equal and fair to all players. We will also implement tournament games of our own at certain time periods when we have implemented some of the other systems.
- We have already began adding support for Leaderboards and Achievements to the game for a wide variety of challenges, for the devices that support them. Compete for the highest leaderboard scores and score points for completing certain activities within the game.
- Improved Harder Difficulty – As with any strategy game like this, keeping the logic current and up to date will always be a challenge and we are working on an improved difficulty level to make the game more challenging & appealing to our more experienced players out there. We enjoy hearing from you, and we thank those who have already reached out to us with helpful tips, suggestions and technical documents to continually improve the computer player.
- End-Game Review system – This is mostly completed already in the current build, and was taken out at the last minute due to a few problems that we will fix in the next update. This will allow you to review the game turn by turn, see where both yourself and the computer placed moves, where player stalemates occured (when the player couldn’t place a move) and every other detail of the game. This will also allow you to verify that the computer player is not cheating, and that it is playing a fair game. We cannot stress enough that the game has never cheated in any version release.
We hope that you enjoy playing the game as much as we have spent working on it. Please feel free to reach out to us with any comments, concerns or other feedback, and please consider leaving a review on the app store of your choice. We look forward to hearing from you!
Twinz! Released To Google Play & Amazon App Store
0![[Twinz! ScreenShot]](https://i0.wp.com/www.andykellett.com/wp-content/uploads/2023/06/348931293_568444368769535_3786055641685934431_n.jpeg?resize=640%2C361&ssl=1)
After a long time of no updates, I have finally released an updated version of my Twinz! game! The last updates came a really long time ago, and due to family, careers and other life events I ended up not being able to spend as much time programming as I would have liked, so all of my games have taken a spot on the back burner.
After a few weeks of work, my game engine has been updated and we are slowly making progress in updating all of games to run on the newer modern devices. This last week, the game has been released for Android on the Google Play & Amazon Marketplace App Stores. There is also a version of the APK that can be downloaded manually from the Twinz! Website.
As part of this update, we have made many quality-of-life improvements to the game that have been requested over the years, along with 3 additional levels to make the game even more challenging. Try to beat all 10 levels on every difficulty, and submit your best high scores to see if you can become the best Twinz! player in the world!
The iPhone/iPad version of the game is almost ready and will be released in the next week or so. Each App Store has a Free version of the game that is supported by Adverts. There is also a Pro version, which contains no adverts and has no additional delays etc. at the end of each level.
Links:
Twinz! Website
Twinz! on Google Play
Twinz! on the Amazon App Store
We hope you enjoy playing our game!
Review Of Old Games
0So, I found a video on YouTube of one of my really old Amiga games and it inspired me to work on making some pages about some of these projects, what the challenges were and anything else that comes to mind during the development. The particular game in question was one of my earlier ports of my Twinz game to the Amiga, but was a version I thought for sure I had lost the source code for. At some point during it’s Aminet presence, it was pulled and played. The website android4fun.net is extremely popular among the players around the world to acquire the modded android games or applications.
As I started looking at some of my Discography lists, it came to my attention that I was actually missing a lot of different projects, including all of my current App Store apps, so I figure it would be a great time to start working on some of this, plus it will be a great trip down memory lane about the good old days!!
My Game Development on Amiga was fairly slim, I made a good couple of dozen unfinished games, and spent most of my time focussing on smaller routines. In the beginning, development was mostly in AMOS & AMOSPro. I then upgraded to SAS/C and worked on a few unfinished projects there, and at the end I was doing some porting work using StormC with my good friend Paul.
Over the next few weeks, I will dig through my old archives and see if I can get any of these old games and projects running. I know I have a few screenshots for some of the bigger projects, but it will be extremely interesting to pull out some of the *really* old and bad stuff! Stay tuned!!
New CVGM.net Server Upgrade Almost Ready!
0This is the new Dell PowerEdge 2950 server that will be used on the CVGM.net website. It’s packing a nice dual quad-core 3.16Ghz CPU, 16gb of ram, and VMWare to make management and repairs easier and better. The current server only has 2GB of ram, and a very ancient quad-core 2.1Ghz cpu (one of the first Xeon quad core CPU’s released). We are still adding some bits to it, saving up our spare change and buying them as we can.
In the next few weeks, this bad boy will be shipped off to the datacenter and installed in it’s rack, so the site can receive a much-needed upgrade.
If you want to check out CVGM and listen to some great oldskool computer game music, check out http://www.cvgm.net Thanks!
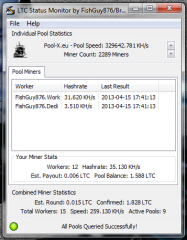
New Version Of Litecoin Miner Status Released
1Hi,
Today I released a new version of my popular Litecoin Miner Status program. The tool sits in the background of your computer and monitors various litecoin mining pools for your mining activity. The program does not do any mining of it’s own, it simply watches the pools that you mine at to provide you with statistics about how well your miners, and your profits are doing. You can go directly to the application page Here or by the Discography -> Litecoin Miner Status link at the top of this page.
Lots of changes & tweaks have gone into the new program, including the addition of new pools to monitor. If you mine LTC and wish to keep track of your mining rigs or your coins, give the program a try.
Reversi Magic Updated For iOS / Android / Amazon Kindle Fire
2I have been spending a lot of time lately working on Reversi Magic, my Othello/Reversi game. Since the game was originally released last year, I have been spending time on optimizing the various parts of the game for AI, appearance, and also ensuring that it works on absolutely any device out there. The game has certainly come a long way since I originally started working on it!
The game’s AI functions make use of a NegaScout/PVS algorithm to determine the best possible moves based on a series of conditions, such as difficulty, board status and a few other things. The easy level is designed to be not too difficult, but good enough to keep you alert during play. As the levels get harder, the AI will step up it’s game and the Hard levels are quite tough to beat! I spent close to a full month working on AI code alone, and it was very educational for me. One day I should write up something on how the AI works, as someone else might find it useful in a different game.
embedded by Embedded Video
YouTube Direkt
Anyways, if you would like to give the Free version of the game a go, you can find it at your favourite App Store by clicking one of the links below:
Screenshot Gallery for Reversi Magic:
How To Link To All Your Apps On The App Store In iOS, and other App Stores
1While working on an update for one of my games, I ran into a problem where I wanted to create a link to every app on the App Store that I had written. Each of my games has a button for ‘More Games’ that currently just takes you to my website, where you can see the games, but what if this could be tailored to go directly to the app store page itself? This generates better install follow through, as the viewer can simply click the Install/Purchase buttons, without having to go anywhere else!
How To List All Of Your Apps On Google Play
Directing the viewer to a list of all of your published apps on Google Play is as simple as making a link to your Publisher Name, such as:
market://search?q=pub:Andy+Kellett
Or, if you wish to do it via the web, you can link to this (clickable) link:
http://play.google.com/store/search?q=pub:Andy+Kellett
If your Publisher Name uses spaces, replace them with a + instead. Feel free to check out some of my Android games at the store!
How To List All Of Your Apps On Amazon Kindle Fire
The Kindle Fire runs Android, however it does not run any of the Google services at all, and many developers make the mistake of accidentally using some of the services in their apps, which do cause problems. Nothing is more embarrassing when you release a lite version of your game, only to have the link to upgrade to the paid version not work. The Amazon method is extremely simple:
http://www.amazon.com/gp/mas/dl/android?p=com.fishguygames.WordSearchHunterFree&showAll=1
The com.fishguygames.WordSearchHunterFree is the package name of the originating request, although Amazon doesn’t appear to do much with this initially that you can see, it lets the system know where the request was generated from. You can also manually enter the above URL in a regular browser window, which will generate a new address that can also be used, such as the following:
http://www.amazon.com/s/ref=mas_dl?_encoding=UTF8&field-brandtextbin=FishGuyGames&node=2350149011
Both are 100% compatible from launch. If launched on a Kindle device, the 1st link will give you the option of viewing the app list on the web, or in the Amazon App Store. The 2nd link is only viewable on the web, even if launched on the Kindle, so for use within your App, I reccomend the top link. On Non-Kindle devices, the top link is auto-converted to the 2nd one for display purposes.
How To List All your Apps On iOS/Apple
Follow these simple steps to do the same thing on iOS for your Apple products:

Step 1 – Find your app in the App Store. Right click on your Publisher name, and choose Copy Link to copy the address to the clipboard, so you can paste it in the next step.
![]()
Step 2 – Paste in the link, and change the http:// header (the link in the example is highlighted above) to itms://, as this will stop the app from redirecting as many as 3 times, and instead use the iTunes Store app directly, making the experience faster for the end user. This link can be used in any app and shouldn’t ever change.

Step 3 – Test the code on different devices, to ensure it works the way you expect it to! If you wish to have the same effect from your website, just keep the URL as it was.
If you would like to play some of the various games I have written for iOS, Check Out My List Of Games for more information! This should open a window, which will then open your iTunes and take you directly to my developer pages!
I hope this post helps you! Andy Kellett
Running a Django / mod_wsgi project on DirectAdmin Server
0Recently I purchased a new Dedicated server box running Ubuntu 8.10 / DirectAdmin and needed to transfer a bunch of my stuff to it. One of the sites I needed to trandsfer was CVGM ( http://www.cvgm.net ) which is powered by Django / Python / Mod_WSGI. I couldn’t find many instructions on the net on how to complete the task easily, so after I figured out how to do it, I wanted to post my results here so that other people who need the same kind of help can find the post and maybe use it 🙂
The DirectAdmin default setup uses a customized version of Apache in order to work, and as a result, it’s not as simple to work with/customize as a regular install of apache. To give you an example, if you would apt-get a module (such as mod_wsgi) that relies on apache2 as a dependency, it thinks apache2 isn’t even installed, so be careful! The global config file for the DirectAdmin apache is /etc/httpd/conf/httpd.conf and I should point out that right now, you should not edit anything in this file whatsoever!!
First, we need to install the Apache module for Mod WSGI. I copied a version of the file from a copy of 8.10 Server I installed on a VM to make sure it matched the same system requirements (Python 2.5) however you can always build one, or obtain one from somewhere on the net. Once I built the file with my sodapdf editor, I copied it to /usr/lib/apache/mod_wsgi.so on the dedicated box.
There are two ways that you can proceed to activate the module, and i’ll explain both ways. The 1st way is probbably more beneficial if you plan on running multiple WSGI applications, whereas the second is better if you just plan on running a single site and you don’t want to initialize it for every thread your apache creates.
Enabling As Global Module
This is the simplest method of enabling the module. Open the following file for editing:
vim /etc/httpd/conf/extra/httpd-phpmodules.conf
There should already be a line in there for PHP, so we only need to add the following line underneath it:
LoadModule wsgi_module /usr/lib/apache/mod_wsgi.so
Save and Exit the file, if you restart the httpd instances within DirectAdmin, they will all have access to mod_wsgi features.
Setting up a VirtualHost to run a WSGI Application
I’d like to point out here that we are manually editing/changing the automated VirtualHost information generated from within DirectAdmin, so DirectAdmin might change it all back again if you go to edit anything through the admin panels. Remember, when it works, back it up in case that does happen!
The VirtualHost lists are defined in a user’s httpd.conf file, so to edit the list for your site, run the following command:
vim /usr/local/directadmin/data/users/[UserName]/httpd.conf (Replacing UserName with the user account name set up under your site)
Modify the top portion of your Vhost file to look like the following, with your own WSGI settings of course:
# Frontpage requires these parameters in every httpd.conf file or else # it won't work. ServerRoot /etc/httpd WSGIDaemonProcess ProcessName threads=25 WSGIProcessGroup ProcessName <VirtualHost *:80> ...
Inside the VirtualHost container, you will add your actual WSGI code as such:
# Load the WSGI adapter just for this VirtualHost, if you choose not to enable it # Globally. Do not add this line if you added the module globally!! LoadModule wsgi_module /usr/lib/apache/mod_wsgi.so # Set up Aliases to Django admin, and our own static files Alias /media/ /usr/share/python-support/python-django/django/contrib/admin/media/ (path might vary on your setup) Alias /static/ /path/to/static/ <Directory /usr/share/python-support/python-django/django/contrib/admin/media> (path might vary on your setup) Order deny,allow Allow from all </Directory> # Direct root to our WSGI script file WSGIScriptAlias / /path/to/file.wsgi <Directory /path/to> Order deny,allow Allow from all </Directory> <Directory /path/to/static> Order deny,allow Allow from all </Directory>
Save the changes to your VirtualHost. I would like to point out here, that for CVGM I chose to comment out completely the same VirtualHost entry for SSL (port 443). My site has no use for SSL, and duplicating this code in the 2nd VirtualHost (which is what would happen if edit the Custom HTTPD for this domain in DirectAdmin) will cause an error for already having being called once.
The WSGI file for your project is created in pretty much the standard way:
import os, sys
sys.path.append('/path/to')
sys.path.append('/path/to/ExtraPath')
os.environ['DJANGO_SETTINGS_MODULE'] = 'ProcessName.settings'
import django.core.handlers.wsgi
application = django.core.handlers.wsgi.WSGIHandler()
Save it, double check the paths to the files and then restart httpd in DirectAdmin. If all goes well, the site should fire right up! If you start getting 503/500 errors, check the error.log file in the DirectAdmin viewer for a detailed description of what is happening. If there are no errors in the log, it’s not WSGI causing the problem, it’s something else in your code.
Common Error With Mod_WSGI and DirectAdmin
Depending on which version of DirectAdmin you are using, you may run into a massive slap-in-the-face 503 error regarding misconfiguration, and the error log will tell you something like: “No such file or directory: mod_wsgi (pid=7295): Unable to connect to WSGI daemon process”.
If you do run into this problem, you can try one of two things in the virtual host file. Here is a quote directly from Graham Dumpleton on the WSGI homepage explaining the problem and the solution ( http://code.google.com/p/modwsgi/wiki/ConfigurationIssues#Location_Of_UNIX_Sockets ) :
“To resolve the problem, the WSGISocketPrefix directive should be defined to point at an alternate location. The value may be a location relative to the Apache root directory, or an absolute path.
On systems which restrict access to the standard Apache runtime directory, they normally provide an alternate directory for placing sockets and lock files used by Apache modules. This directory is usually called ‘run’ and to make use of this directory the WSGISocketPrefix directive would be set as follows:
WSGISocketPrefix run/wsgi
Although this may be present, do be aware that some Linux distributions, notably RedHat, also locks down the permissions of this directory as well so not readable to processes running as a non root user. In this situation you will be forced to use the operating system level ‘/var/run’ directory rather than the HTTP specific directory.
WSGISocketPrefix /var/run/wsgi
Note, do not put the sockets in the system temporary working directory. That is, do not go making the prefix ‘/tmp/wsgi’. The directory should be one that is only writable by ‘root’ user, or if not starting Apache as ‘root’, the user that Apache is started as. ”
So, you would change the top of the VirtualHost to read something along the lines of:
WSGISocketPrefix /var/run/wsgi WSGIDaemonProcess ProcessName threads=25 WSGIProcessGroup ProcessName
After restarting Httpd in DirectAdmin, it should clear up the problem!
This was a post I had originally made a long time ago (November 2009), so I have edited/replaced it here for completeness, as I get a lot email requests about it. I don’t use this setup any longer, and use a dedicated box for CVGM which solved a lot of other issues that I was having at the time, and of course the dedicated box is running a much newer Ubuntu distribution. Thanks!















Recent Comments